Code completion for HTML/JS/CSS in Emacs
CREATED:
UPDATED:
You need install Ctags or universal-ctags at first.
People using macOS will find there already exists a built in program named "ctags". This program should be deleted!
If you want a quick start, jump to the end of this article.
You can use company-ctags plus company-mode to complete HTML/JS/CSS code.
Setup is easy.
Step 1, create TAGS:
cd ~/myproj/ && ctags -e -R .
Step 2, done.
That's OK for most programming languages.
But not enough for web developers who use web-mode.
You need upgrade web-mode to latest version so that when inputting "btn-" or "data-" code completion still works.
One issue is company-mode disables code completion in string and comment by default. We need disable this feature in web-mode temporarily,
(with-eval-after-load 'company
;; @see https://github.com/redguardtoo/emacs.d/commit/2ff305c1ddd7faff6dc9fa0869e39f1e9ed1182d
(defadvice company-in-string-or-comment (around company-in-string-or-comment-hack activate)
(if (memq major-mode '(php-mode html-mode web-mode nxml-mode))
(setq ad-return-value nil)
ad-do-it)))
Tested on Emacs24, 25, 26.
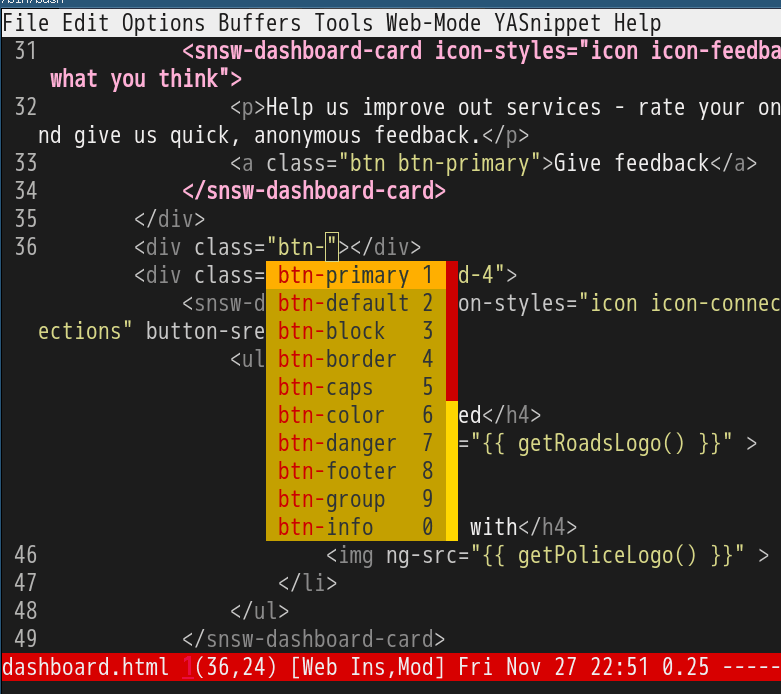
Screenshot: